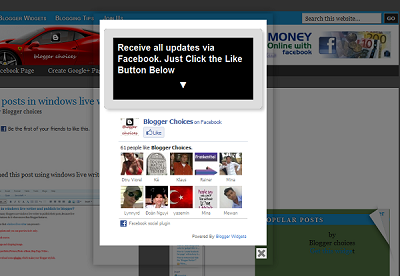
 Get the more fans to your fanpage blogger by adding a popup facebook like box to your blogspot.By adding this customized widget may know the visitors to know the number of people like your website and join your site directly.To get this widget follow below procedure:-
Get the more fans to your fanpage blogger by adding a popup facebook like box to your blogspot.By adding this customized widget may know the visitors to know the number of people like your website and join your site directly.To get this widget follow below procedure:-PART1
Login to blogger->> Design or Template->> Edit Html
Search for the </head> using (ctrl+f)
Now,paste the below code above </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="https://gj37765.googlecode.com/svn/trunk/html/[www.gj37765.blogspot.com]jquery.colorbox-min.js"></script> <link rel="stylesheet" href="https://gj37765.googlecode.com/svn/trunk/html/%5Bwww.gj37765.blogspot.com%5Dfbpopup.css" type="text/css" /> <script type="text/javascript"> jQuery(document).ready(function(){ if (document.cookie.indexOf('visited=flase') == -1) { var fifteenDays = 1000*60*60*24*30; var expires = new Date((new Date()).valueOf() + fifteenDays); document.cookie = "visited=true;expires=" + expires.toUTCString(); $.colorbox({width:"400px", inline:true, href:"#mdfb"}); } }); </script> |
PART2
Go to page elements or layout –>> Add a Gadget->> Html/java script
Add the below code in Html/java script box
<div style='display:none'>
<div id='mdfb' style='padding:10px; background:#fff;'> <h3 class="mdbox-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3> <center> <iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FModifymyblogs%2F191755004247458&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe></center> <p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.gj37765.blogspot.com">Blogger Widgets</a></p> </div> </div> |

save it.you are done successfully 100%

comment here
ReplyDelete