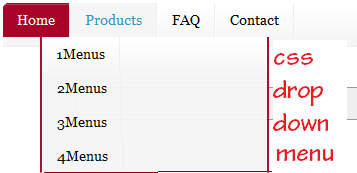
 Earlier i have posted the css3 animated jquery drop down menu1 for blogger.Today i came to give the new drop down menu for mmb respected blog visitors.This new drop down menu2 is looks very open when mouse hover at its sub class and looks good very stylish open space drop down with borders.
Earlier i have posted the css3 animated jquery drop down menu1 for blogger.Today i came to give the new drop down menu for mmb respected blog visitors.This new drop down menu2 is looks very open when mouse hover at its sub class and looks good very stylish open space drop down with borders.Add stylish css jquery drop down menu2 for blogger
Part1
1.Login to blogger->> Template or Design->> Edit Html
2.Search for the below code using ctrl+f shortcut key
]]></b:skin>
3.Now add below code above ]]></b:skin>
menu22{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu22 ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRavK81hjBljcQrR3IUZ4fXeDtSPIitbSzsrCri5eaD4rtugSP6UbzXmkLYp_bEO2B6bJqaUpr6GHMtmc0zum_nisd87km3cRWl_nFig-el988sJXx98V4eJnF7Wrp9QLDegXmV3M16JRf/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu22 li{
float:left;
padding:0px 8px 0px 8px;
}
.menu22 li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu22 li a:hover{
color:#000000;
text-decoration:none;
}
.menu22 li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu22 li:hover ul{
display:block;
}
.menu22 li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu22 li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu22 li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu22 p{
clear:left;
}
.menu22 #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Q6Ezit-hYvJOfj6by5M9nPg2y9SG5ZaCRcLPzGNMHIv3lTDui4Gp0gKtoh2MrAK71ZhjE-Huknn-pBNTp55DvB9cIwJakydBhBX4hl7wK0oWnrcR7zx0_Nlq_ifpFYabuOOCCeiDedqm/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
4.save template and done.border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu22 ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRavK81hjBljcQrR3IUZ4fXeDtSPIitbSzsrCri5eaD4rtugSP6UbzXmkLYp_bEO2B6bJqaUpr6GHMtmc0zum_nisd87km3cRWl_nFig-el988sJXx98V4eJnF7Wrp9QLDegXmV3M16JRf/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu22 li{
float:left;
padding:0px 8px 0px 8px;
}
.menu22 li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu22 li a:hover{
color:#000000;
text-decoration:none;
}
.menu22 li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu22 li:hover ul{
display:block;
}
.menu22 li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu22 li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu22 li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu22 p{
clear:left;
}
.menu22 #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Q6Ezit-hYvJOfj6by5M9nPg2y9SG5ZaCRcLPzGNMHIv3lTDui4Gp0gKtoh2MrAK71ZhjE-Huknn-pBNTp55DvB9cIwJakydBhBX4hl7wK0oWnrcR7zx0_Nlq_ifpFYabuOOCCeiDedqm/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
Part2
5.Go to blogger->> Page elements or Layout->> Add a gadget –>> Html/java script.
6.Add below code in the Html/java script box.
<div class="menu22">
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#" >Products</a>
<ul>
<li><a href="#">1Menus</a></li>
<li><a href="#">2Menus</a></li>
<li><a href="#">3Menus</a></li>
<li><a href="#">4Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">1Menus</a></li>
<li><a href="#">2Menus</a></li>
<li><a href="#">3Menus</a></li>
<li><a href="#">4Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
7.Save and you are done.<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#" >Products</a>
<ul>
<li><a href="#">1Menus</a></li>
<li><a href="#">2Menus</a></li>
<li><a href="#">3Menus</a></li>
<li><a href="#">4Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">1Menus</a></li>
<li><a href="#">2Menus</a></li>
<li><a href="#">3Menus</a></li>
<li><a href="#">4Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
