 Create the popular posts with thumbnails gadget on the sidebar of your blogger.Which make the knowledge to blog visitors about the top posts in your blogger.Popular posts are nothing but top posts in blogger which are top viewed in blogger.
Create the popular posts with thumbnails gadget on the sidebar of your blogger.Which make the knowledge to blog visitors about the top posts in your blogger.Popular posts are nothing but top posts in blogger which are top viewed in blogger.Follow below steps to add popular posts widget to blogger-
Part1
Login to blogger->> Page elements or layout –>> Add a Gadget
Select popular posts in the pop up box as in image

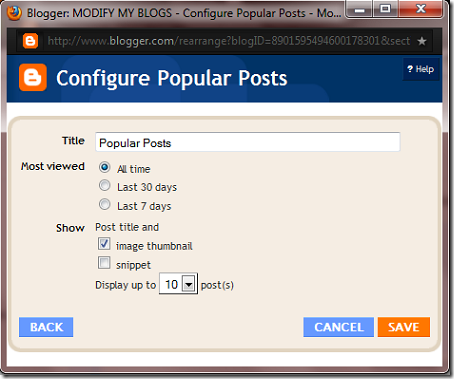
Now customize it as in below image

save it and you are done 50% successfully.
Part2
Go to Template or design –>> Edit Html
Now search for the below code by using ctrl+f search key box
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
Now add the below code after above code<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
<b:else/>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='http://i1114.photobucket.com/albums/k536/santoshpole/th_readmorepp.png'/>
</a>
</div>
Save template and you are done.<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='http://i1114.photobucket.com/albums/k536/santoshpole/th_readmorepp.png'/>
</a>
</div>
